Indent in block element (<p>, <div>, <td>, etc.)
Assume text is not enclosed in block element:

Make indent:
- Place mouse cursor in front or on text
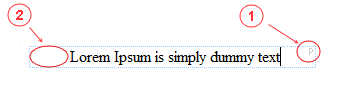
- Click toolbar button icon . Result:

Where:
- Automatically added <p> tag
- Padding left 40px
HTML (source) code:
<p style="padding-left:40px">Lorem Ipsum is simply dummy text</p>
Indent in list element (<ul>, <ol>)
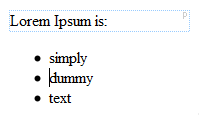
Assume unordered list (<ul>):

HTML (source) code:
<p>Lorem Ipsum is:</p>
<ul>
<li>simply</li>
<li>dummy</li>
<li>text</li>
</ul>
Make indent:
- Place mouse cursor in front or within text ("dummy")
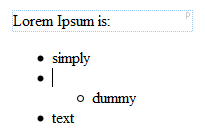
- Click toolbar button icon . Result:

HTML (source) code:
<p>Lorem Ipsum is:</p>
<ul>
<li>simply</li>
<li> <ul><li>dummy</li></ul></li>
<li>text</li>
</ul>
Outdent

- Place mouse cursor in block tag area
- Click toolbar button icon . Result:

HTML (source) code:
<p style="padding-left:0px">Lorem Ipsum is simply dummy text</p>
