
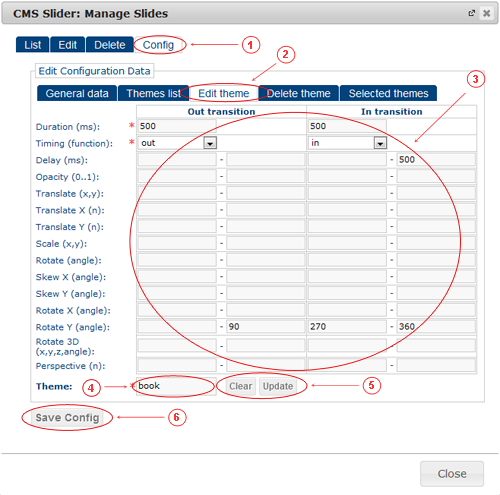
CMS Slider plugin Config Theme edit / create new tab controls and information areas:
- Config tab selected
- Theme edit tab selected
- Theme data. Defined for slide in (new slide coming in) and out (current slide coming out) transitions.
Most of transition variables are defined in 2 states: variable state before starting transition and variable state after transition stop. Transition data:
- Duration (ms) - Defines the length of time that a transition takes
- Timing - Describes how the speed during a transition will be calculated
- Delay (ms) - Defines when the transition will start. Default 0
- Opacity (0..1) - Transition property: opacity
- Translate (x,y) - Defines a 2D translation, moving the element along the X- and the Y-axis
- Translate X (n) - Defines a 2D translation, moving the element along the X-axis
- Translate Y (n) -
- Scale (x,y) - Defines a 2D scale transformation, changing the elements width and height
- Rotate (angle) - Defines a 2D rotation, the angle is specified in the parameter
- Skew X (angle) - Defines a 2D skew transformation along the X-axis
- Skew Y (angle) - Defines a 2D skew transformation along the Y-axis
- Rotate X (angle) - Defines a 3D rotation along the X-axis
- Rotate Y (angle) - Defines a 3D rotation along the Y-axis
- Rotate 3D (x,y,z,angle) - Defines a 3D rotation
- Perspective (n) - Defines a perspective view for a 3D transformed element
- Theme: id (changing ID - new theme will be cretaed/cloned)
- Buttons:
- Clear - clear all theme edit form fields to be new theme created
- Update - update theme data. Data must be updated before saving to Slider data storage!
- Save configuration data to Slider data storage button
