Home Page










| No | Variable | Value | Description |
|---|---|---|---|
| 1 | font-family | Helvetica, Arial, sans-serif | template default font family |
| 1 | font-size | 16px | template default font size |
| 1 | color | #1c1c1c | template default text color |
| 1 | body-background | none | template default body background |
| No | Variable | Value | Description |
|---|---|---|---|
| 1 | header-background-color | #f0f3f6 | header background color |
| 1 | header-width | 1190px | header width |
| 1 | header-height | 85px | header height |
| No | Variable | Value | Description |
|---|---|---|---|
| 1 | header-logo-left | 0px | logo area left offset |
| 1 | header-logo-top | 5px | logo area top offset |
| 2 | header-title-left | 110px | logo title area left offset |
| 2 | header-title-top | 30px | logo title area top offset |
| 2 | header-title-color | #bf2733 | logo title text color |
| 2 | header-title-font | bold 24px Arial, Helvetica, sans-serif | logo title text font |
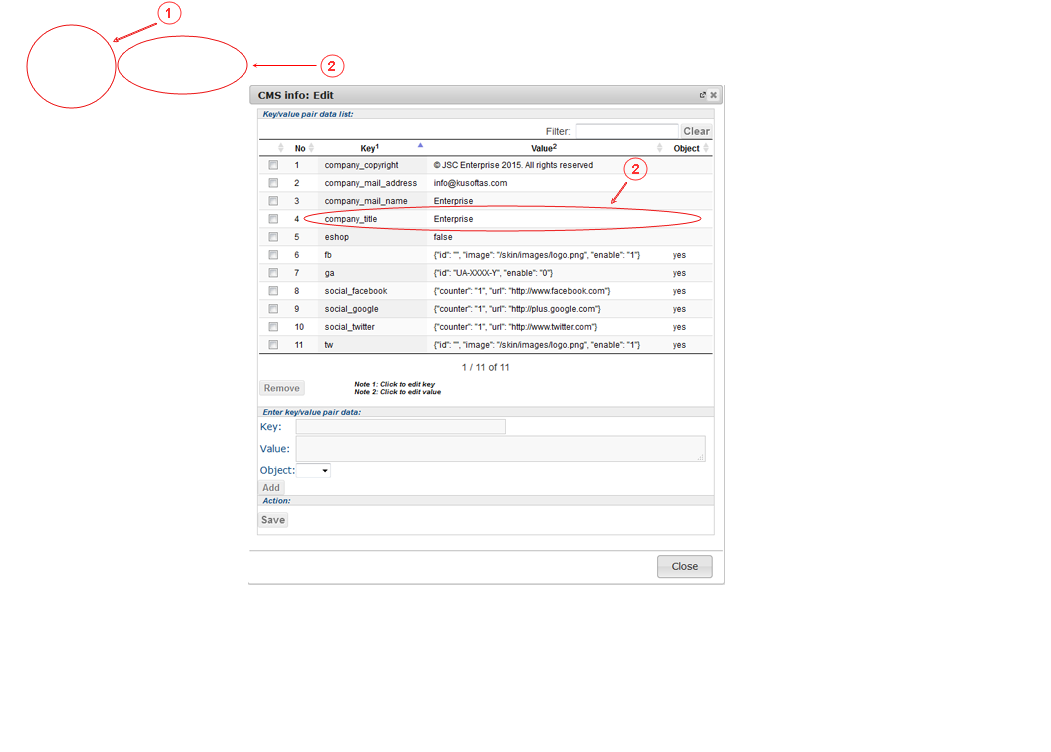
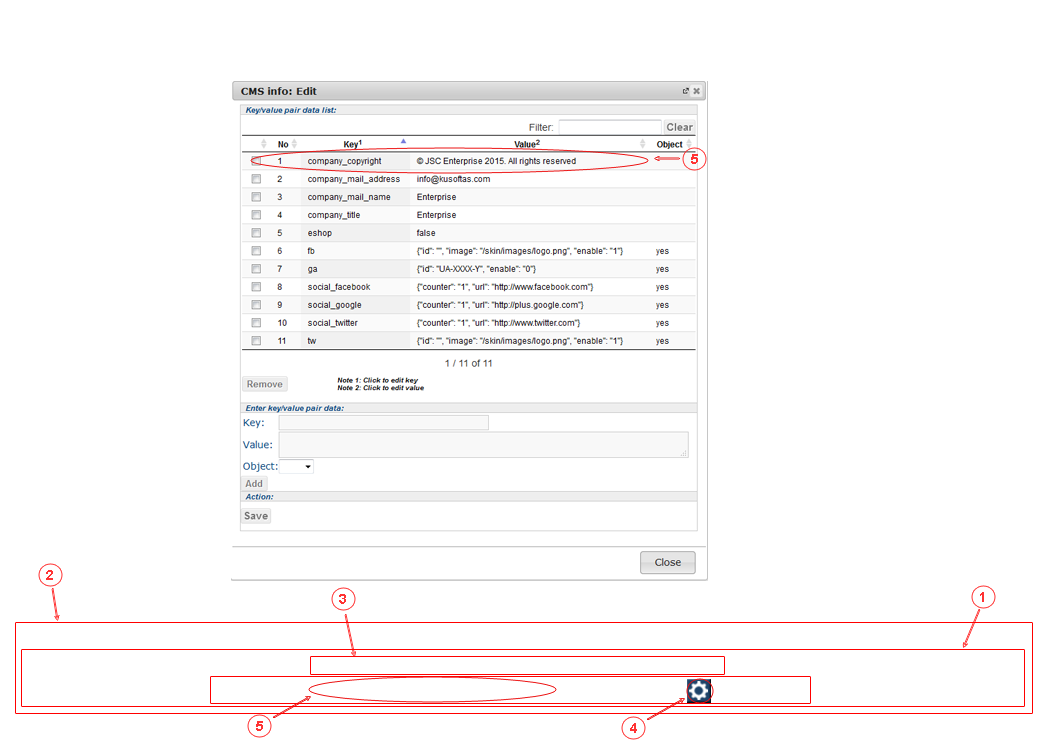
3 - Open CMS Info plugin and edit:
- 2 - 'Enterprise' (key = 'company_title')
| No | Variable | Value | Description |
|---|---|---|---|
| 1 | header-search-right | 0px | search area right offset |
| 1 | header-search-height | 29px | search area height |
| 1 | header-search-color | 29px | search input text color |
| 1 | search-background | url('/skin/images/search.png') no-repeat | search area background |
| 2 | header-search-input-font-size | 14px | search input text font size |
| 2 | header-search-input-width | 186px | search input width |
| 3 | header-search-button-width | 31px | search button width |
| 3 | header-search-button-background | url('/skin/images/search-button.png') no-repeat | search button background |
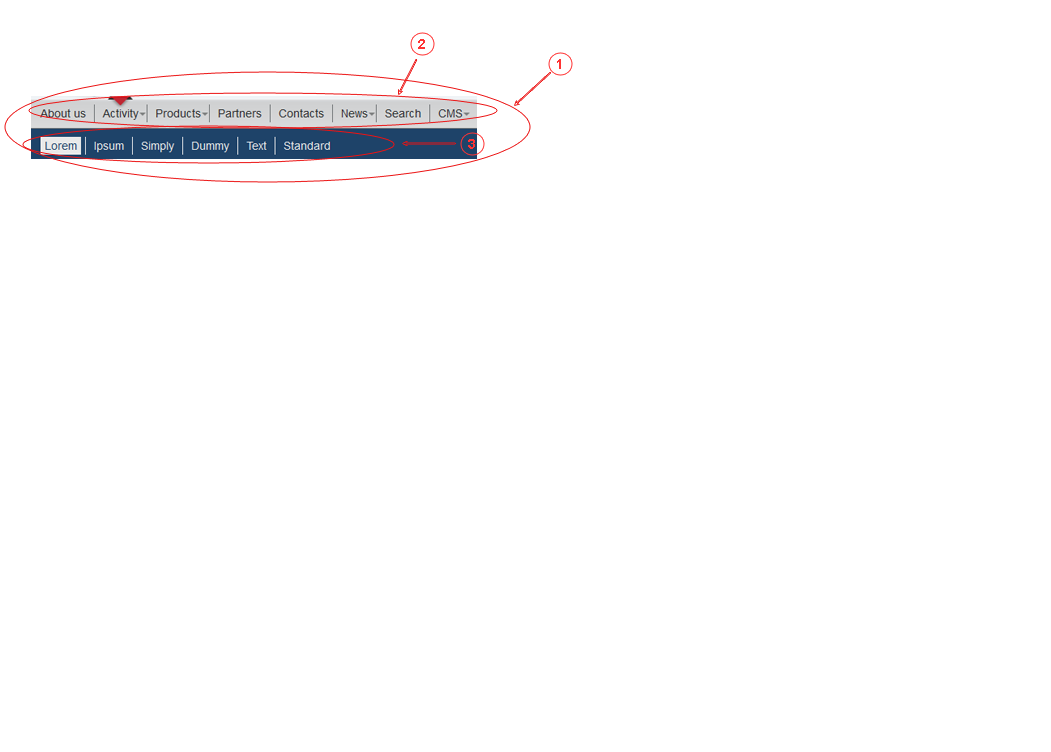
| No | Variable | Value | Description |
|---|---|---|---|
| 1 | header-lang-right | 0px | language area right offset |
| 1 | header-lang-top | 55px | language area top offset |
| 1 | header-lang-height | 22px | language area height |
| 1 | header-lang-font-size | 14px | language area text font size |
| 1 | header-lang-color | #193d62 | language area text font color |
| 1 | header-lang-divider-color | #717577 | language area items divider color |
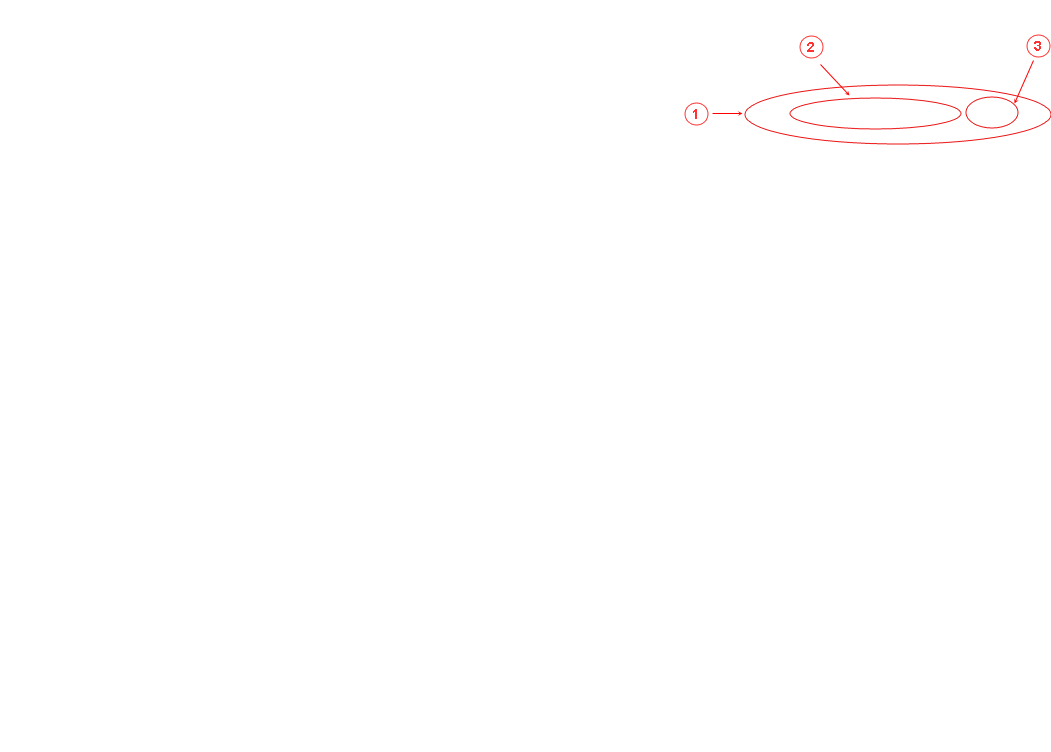
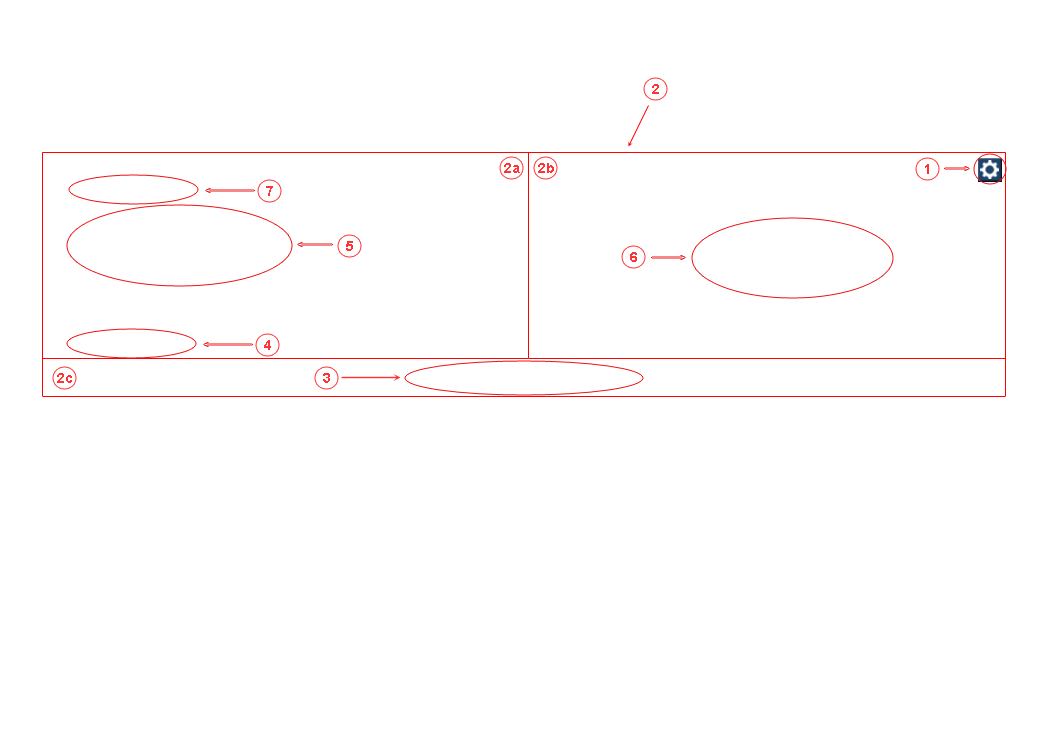
| No | Variable | Value | Description |
|---|---|---|---|
| 2 | slide-area-background | #1e4369 | slide area background |
| 2 | slide-area-background-size | cover | slide area background size |
| 2 | slide-container-width | header-width - 100 (1090px) | slide container width |
| 2 | slide-container-height | 290px | slide container height |
| 2 | slide-container-height-iphone | 200px | slide container height for iPhone |
| 2 | slide-container-left | 0px | slide container left offset |
| 2 | slide-container-top | 0px | slide container top offset |
| 2 | slide-wrapper-width | slide-container-width (1090px) | slide wrapper width |
| 2 | slide-wrapper-height | slide-container-height - slide-wrapper-top - slide-bottom-height - 3 | slide wrapper height |
| 2 | slide-wrapper-left | 0px | slide wrapper left offset |
| 2 | slide-wrapper-top | 10px | slide wrapper top offset |
| 2 | slide-empty-font-size | 12px | empty slide font size |
| 2 | slide-empty-font-style | italic | empty slide font style |
| 2 | slide-empty-margin-top | 10px | empty slide text margin top |
| 2 | slide-empty-margin-left | 5px | empty slide text margin left |
| 2 | slide-empty-color | white | empty slide text color |
| 2a | slide-left-width | 600px | slide left side (text) width |
| 2a | slide-left-padding | 10px | slide left side text area left and right padding |
| 7 | slide-left-title-font-size | 32px | slide title font size |
| 7 | slide-left-title-font-size-iphone | 24px | slide title font size for iPhone |
| 7 | slide-left-title-font-weight | bold | slide title font weight |
| 5 | slide-left-text-margin-top | 10px | slide text margin |
| 5 | slide-left-text-margin-top-iphone | 1px | slide text margin for iPhone |
| 5 | slide-left-text-font-size | 14px | slide text font size |
| 5 | slide-left-text-font-size-iphone | 14px | slide text font size for iPhone |
| 5 | slide-left-text-font-weight | normal | slide text font weight |
| 4 | slide-more-left | 10px | slide more button left |
| 4 | slide-more-bottom | 0px | slide more button bottom |
| 4 | slide-more-color | #1e4369 | slide more button text color |
| 4 | slide-more-width | 96px | eslide more button width |
| 4 | slide-more-height | 22px | slide more button height |
| 4 | slide-more-font-size | 12px | slide more button text font size |
| 4 | slide-more-font-weight | bold | slide more button text font weight |
| 4 | slide-more-background | url('/skin/images/more-button.png') no-repeat | slide more button background |
| 2b | slide-right-width | slide-container-width - slide-left-width | slide right side (image) width |
| 2b | slide-right-image-width | 277px | slide right side (image) width |
| 2b | slide-right-image-height | 205px | slide right side (image) height |
| 2b | slide-right-image-height-iphone | ($slide-container-height-iphone / $slide-container-height) * $slide-right-image-height | slide right side (image) height |
| 2b | slide-right-image-border | none | slide right side (image) border |
| 2b | slide-right-image-border-radius | none | slide right side (image) border round radius |
| 2c | slide-bottom-height | 50px | slide bottom offset |
| 2c | slide-bottom-height-iphone | 30px | slide bottom offset for iPhone |
| 3 | slide-bottom-arrow-height | 20px | slide arrow button height |
| 3 | slide-bottom-arrow-width | 50px | slide arrow button width |
| 3 | slide-bottom-arrow-left-background | url('/skin/images/slide-arrow-left.png') no-repeat center center | slide left arrow button background |
| 3 | slide-bottom-arrow-right-background | url('/skin/images/slide-arrow-right.png') no-repeat center center | slide right arrow button background |
| 3 | slide-dots-bottom | 15px | slide selection dots area bottom offset |
| 3 | slide-dots-element-diameter | 14px | slide selection dot diameter |
| 3 | slide-dots-element-background | #eceff4 | slide selection dot background |
| 3 | slide-dots-element-border-color | #ccc | slide selection dot border color |
| 3 | slide-dots-element-gap | 2px | gap between slide selection dots |
| 3 | slide-dots-active-element-background | #bf2733 | active slide selection dot background |
| 3 | slide-dots-active-element-border-color | #bf2733 | active slide selection dot border color |
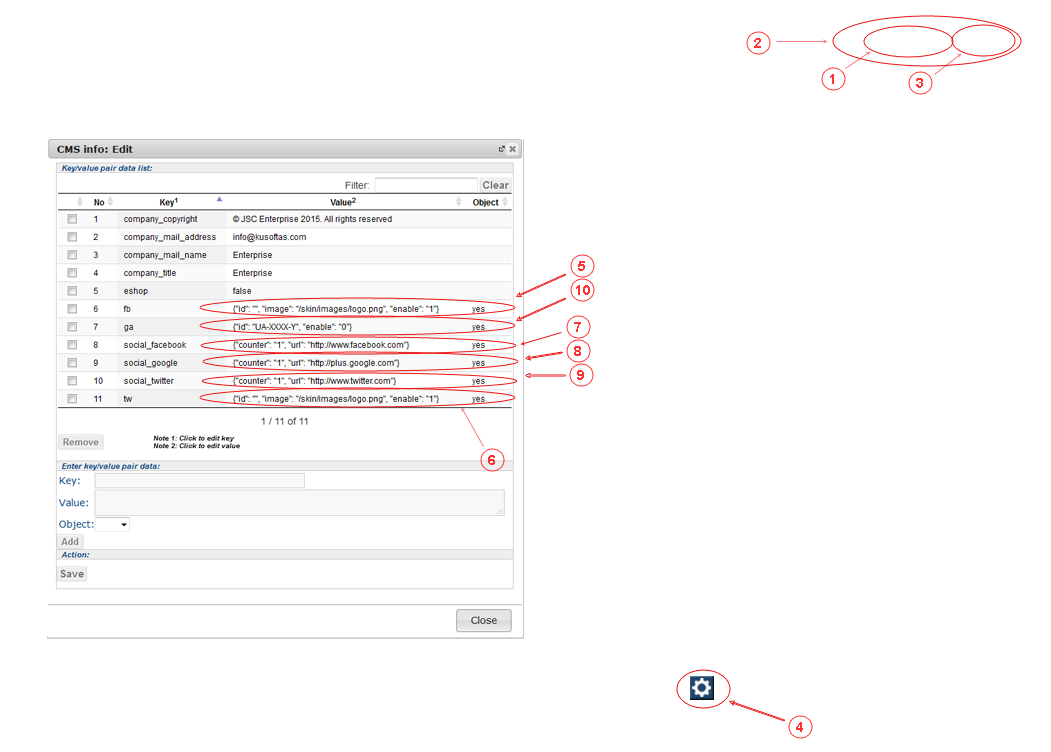
There also are:
- 1 - CMS Slider plugin control
- 7 - image: must fit into right slide side
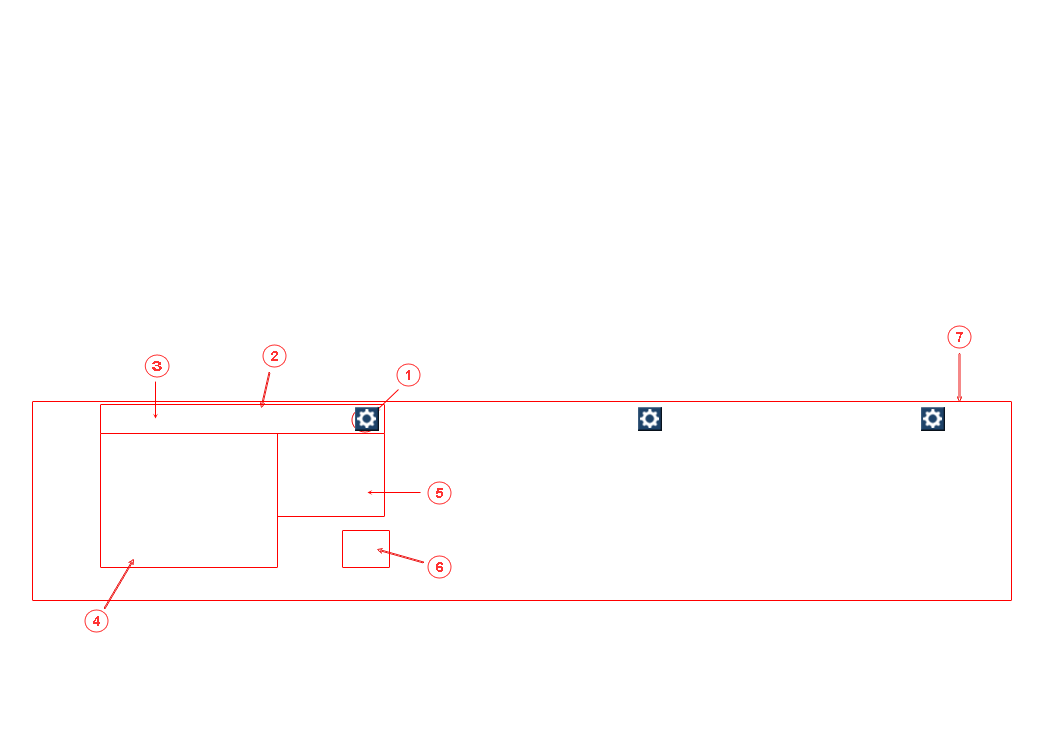
| No | Variable | Value | Description |
|---|---|---|---|
| 7 | box-container-width | header-width (1190px) + 20px | box container width |
| 7 | box-container-margin-top | 2px | box container top margin |
| 2 | box-background | url('/skin/images/box-blue.png') | box background |
| 2 | box-background-iphone | url('/skin/images/box-blue-iphone.png') | box background for iPhone |
| 2 | box-width | 340px | box width |
| 2 | box-width-iphone | 301px | box width for iPhone |
| 2 | box-height | 200px | box height |
| 2 | box-margin | 10px | box margin left |
| 7 | box-empty-width | 930px | empty box width |
| 7 | box-empty-height | box-height (200px) | empty box height |
| 7 | box-empty-margin-top | 20px | empty box margin top |
| 7 | box-empty-border-color | #ccc | empty box border color |
| 7 | box-empty-font-size | 12px | empty box font size |
| 7 | box-empty-font-style | italic | empty box font style |
| 7 | box-empty-margin-top | 10px | empty box text margin top |
| 7 | box-empty-margin-left | 5px | empty box text margin left |
| 7 | box-empty-color | #777 | empty box text color |
| 3 | box-title-height | 25px | box title height |
| 3 | box-title-width | 95% | box title width |
| 3 | box-title-font-size | 13px | box title font size |
| 3 | box-title-font-weight | normal | box title font weight |
| 5 | box-image-top | 7px | box image top |
| 5 | box-image-height | 108px | box image height |
| 5 | box-image-width | 108px | box image width |
| 4 | box-left-top | 0px | left box part top |
| 4 | box-left-left | 6px | left box part left |
| 4 | box-left-width | box-width - box-image-width - box-left-left - 12 | left box part width |
| 4 | box-left-width-iphone | box-width-iphone - box-image-width - box-left-left - 12 | left box part width for iPhone |
| 4 | box-left-height | box-height - box-title-height - 3 | left box part height |
| 5 | box-right-top | 26px | left box part top offset |
| 5 | box-right-right | 5px | left box part left offset |
| 5 | box-right-width | box-width - box-left-width - box-left-left - box-right-right | right box part width |
| 5 | box-right-width-iphone | box-width-iphone - box-left-width-iphone - box-left-left - box-right-right | right box part width for iPhone |
| 5 | box-right-height | box-left-height | eft box part height |
| 4 | box-description-top | 8px | box description area top offset |
| 4 | box-description-left | 6px | box description area left offset |
| 4 | box-description-height | box-left-height | box description area height |
| 4 | box-description-font-size | 14px | box description text font size |
| 4 | box-description-line-height | 18px | box description text line height |
| 4 | box-description-font-weight | normal | box description font weight |
| 4 | box-description-color | #4b4e50 | box description font color |
| 6 | box-more-bottom | 10px | box more area bottom offset |
| 6 | box-more-right | 0px | box more area right offset |
| 6 | box-more-width | 38px | box more area width |
| 6 | box-more-height | 26px | box more area height |
1 - CMS Boxer plugin control
| No | Variable | Value | Description |
|---|---|---|---|
| control-width | 24px | control width/height | |
| control-background | url('/skin/images/applications-system.png') no-repeat center center | ||
| control-edit-background | url('/skin/images/page-white-edit-icon.png') no-repeat center center | ||
| control-z-index | 999 | control z-index |
